同一ページ内で入力、確認、完了画面へと変化する予約フォームを作りました
同一ページ内で入力、確認、完了画面へと変化する予約フォームを作りました 。

デモサイトはこちら
今回のデモサイトは、セミナーの予約フォームにしました。ランディングページなどで活用できるかと思います。
同一ページ内で入力、確認、完了画面へと変化するフォームとは?
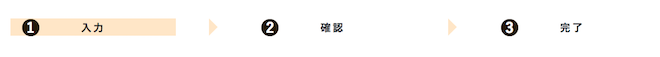
フォームは入力画面、確認画面、完了画面を作りましたので、その流れで画面が変わります。
今回は、入力画面から確認画面へ移った時に別ページに行かないようにしました。確認画面から完了画面への移動も同様です。
要するに、入力画面→確認画面→完了画面と画面自体は変わりますが、ホームページのアドレス(URL)はそのままの状態になります。
どんな利点があるのか?
例えば、ランディングページでページ下部にお問い合わせフォーム、もしくは予約フォームを設置します。今回のサンプルでは、ランディングページ内でフォーム入力、確認、完了まで持っていくことが出来ます。つまり、他ページに移動することなく画面が変わって、フォーム送信まで完結することが出来ます。
普通のホームページでも今回のサンプルを利用する価値はあります。トップページ下部に、お問い合わせフォームを設定している場合がありますが、トップページ内だけで入力、確認、完了と画面が変わりフォーム送信まで完結することが出来ます。
仕様
- HTML形式のお問い合わせフォーム・・・HTML形式のお問い合わせフォームを自作。
- レスポンシブ対応・・・スマートフォン、タブレットでも見やすいデザインに対応。
使用目的
ホームページ(HTML形式)やランディングページのお問い合わせフォームとして使用する目的で制作。
特徴
予約フォームにあると良いと思われる機能を付けました。この予約フォームを元に、項目を追加・変更など様々なカスタマイズが可能です。
1.入力、確認、完了画面の表示

入力、確認、完了画面を作成。また自分がどの画面にいるのか判別できるように配色にて識別できるようにしました。
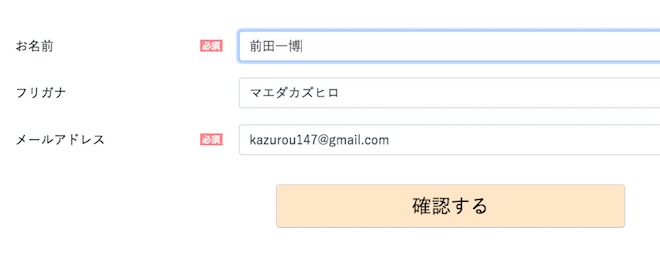
2.入力チェックの設置

入力必須項目(サンプルではお名前、メールアドレス)に入力チェックを設けています。文字を入力しないと確認画面へ移動しません。
3.お客様用メール、担当者用のメールを送信
予約フォームから送信されるメールを作成。お客様用、担当者用の2つのメールを作成しました。
以上、予約フォームのサンプルのご紹介でした。市川ウェブデザインへの制作のご依頼は、当HPのお問い合わせをご利用ください。