予約フォームのサンプルを作りました
予約フォームのサンプルを作りました。

デモサイトはこちら。
制作した背景
普段はWordPressの「Contact Form 7」「MW WP Form」という定番プラグインを使って予約フォームを作成します。しかし、WordPressでは無いHTML形式のホームページは、自分で予約フォームをコーディングして作成する必要があります。
そこでHTML形式のホームページの予約フォームのサンプルを制作しました。この予約フォームを元に様々なカスタマイズが可能です。
仕様
・HTML形式の予約フォーム・・・HTML形式の予約フォームを自作。
・レスポンシブ対応・・・スマートフォン、タブレットでも見やすいデザインに対応。
使用目的
ホームページ(HTML形式)やランディングページの予約フォームとして使用する目的で制作。
特徴
予約フォームにあると良いと思われる機能を付けました。この予約フォームを元に、項目を追加・変更など様々なカスタマイズが可能です。
1.入力、確認、完了画面の表示

入力、確認、完了画面を作成。また自分がどの画面にいるのか判別できるように配色にて識別できるようにしました。
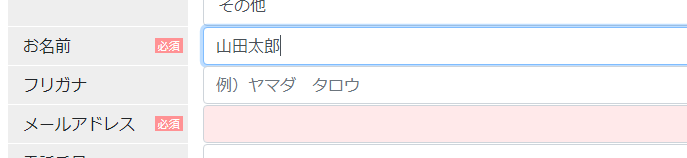
2.入力必須項目にアクセント

入力必須項目(サンプルではお名前、メールアドレス)の背景に色をつけてアクセントとしています。文字を入力すると背景の色が消えます。
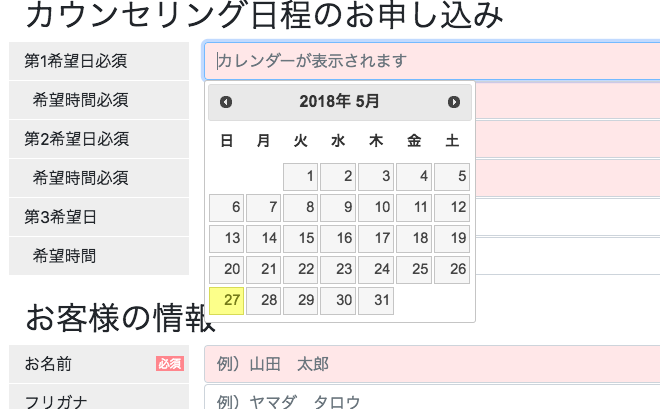
3.カレンダーの表示

クリックするとカレンダーが表示されます。日付をクリックすると、日付が入力されます。日付を手動入力する手間を省いています。
4.個人情報の取り扱いについての記載

確認画面に個人情報の取扱についての文章とチェック項目を表示。
5.お客様用メール、担当者用のメールを送信

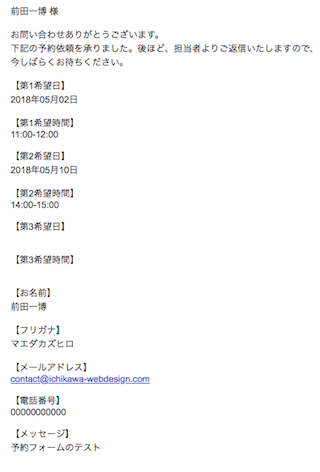
お客様用メール

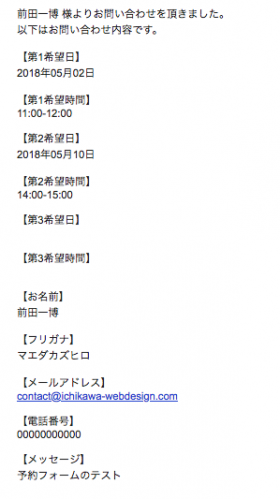
担当者用メール
予約フォームから送信されるメールを作成。お客様用、担当者用の2つのメールを作成しました。
以上、予約フォームのサンプルのご紹介でした。市川ウェブデザインへの制作のご依頼は、当HPのお問い合わせをご利用ください。