市川ウェブデザインのロゴ制作したが、イマイチだったので作り直した。
2017-01-04
前回の記事の件(市川ウェブデザインのロゴ制作したがイマイチだった。)、速攻で再チャレンジします。前回のロゴ制作ですが、「ちょっと雑な仕事してしまったな」と反省していました。今回は、もう少し丁寧に制作していきます。
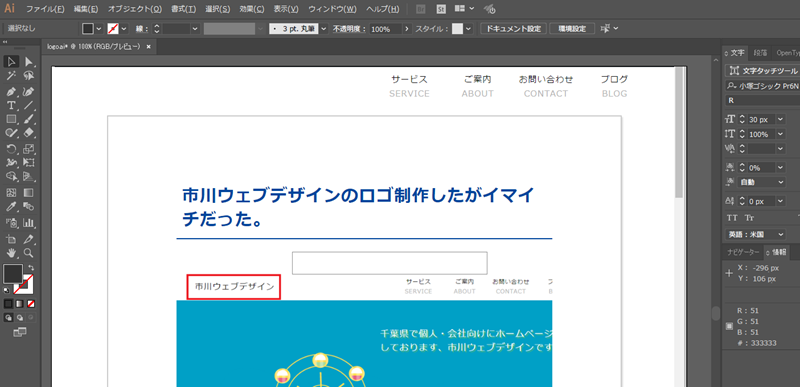
まずは、作業環境を作ります。ロゴだけを作っても、実際のホームページにロゴを配置しないとバランスが把握できません。イラストレーターで擬似的に環境をつくります。

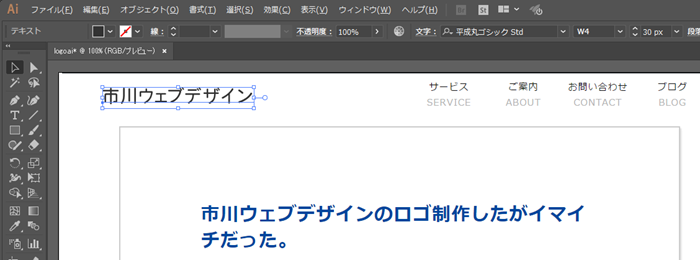
ロゴのフォント、サイズ、カーニングなどを調整します。

色を調整して、縁を付けたところで、今回はコレで行こうと決めました。

いろいろと微調整をしましたが、なんかシックリ来なくて、無駄に時間が過ぎていきます。あともう少し変化があると良いのですが・・・。
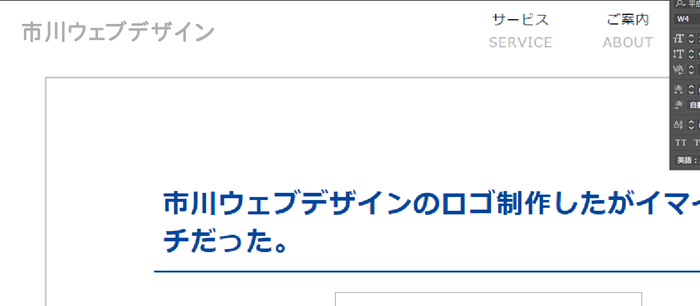
濁点を揃えてみました。バランスが良くなった感じがあります。「イ」「ン」の部分をイジりたかったのですが、スキル不足のため断念。今回は、これでOKとします。
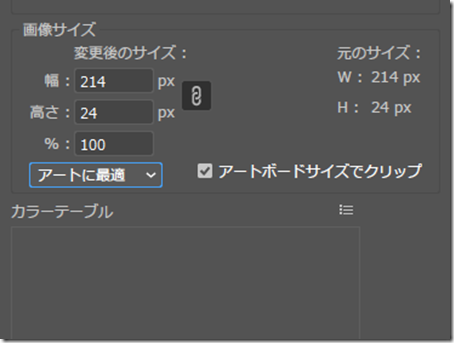
書き出しは「アートに最適」を選択。「文字に最適」で書き出して見比べましたが、今回は「アートに選択」を採用しました。

ホームページにロゴを貼り付けて完成です。だいぶ良くなったと思います。