今さらですが、OGP設定しました
2017-07-21

ブログ記事をFacebookやTwitterに投稿するときには、OGP設定をすると効果的に表示されます。そろそろこのブログをSNSと連動させていこうかと思うので、OGP設定しました。
OGP設定はどうやるのか?
ウェブサイトのヘッダーにこんな感じでコードを書けばOKです。細かいことは省略します。

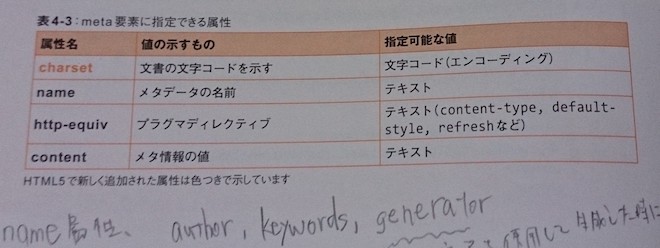
しかし、meta要素のproperty属性はいつからあったのでしょうか?私がHTML5の資格を勉強しているときは、無かったです。

個人的には見慣れないコードですが、コード自体は簡単です。普通のHTMLファイルだったら問題ないです。しかし、WordPressだとPHPを書く必要があって、非常にめんどうになります。
ということで、「All in One SEO Pack」というプラグインを使って、OGPの設定をしました。
「All in One SEO Pack」を使って設定
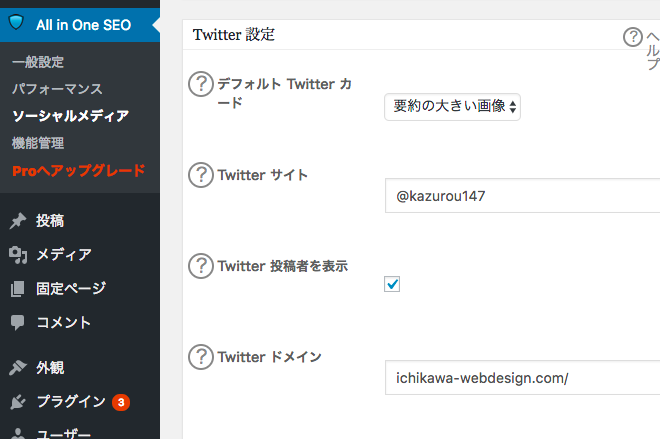
こんな感じで地道に入力していきます。

All in One SEO > ソーシャルメディアから各項目を設定すればOKです。
あとは、ウェブサイトorブログ記事のURLをTwitter、Facebookに貼り付けると、こんな感じで自動で表示してくれます。

ブログ記事をFacebookやTwitterに投稿するときに、見栄えが良くなります。
ちなみにGoogle+は、OGP設定しなくても勝手に表示してくれます。