コーディングだけで袋文字が作成できるか?試してみた
2017-02-27

今回はコーディングの内容です。袋文字を作るときは、イラストレーターで画像にして使うのが一般的です。コーディングだけで袋文字が出来ないか?と思ったので試してみました。
普通のコーディングでは難しいので、Canvasを利用しました。Canvasとは、JavaScriptベースでhtmlに図を表現する手法です。Canvasを使って図を描くことができます。
Canvasは、テキストを表示することも可能です。正確にいうと、テキストを図として表示させます。テキストの塗りつぶしの色と枠線の色の設定ができるので袋文字ができるかなと思いました。
赤枠部分のテキストを題材にして実際にやってみます。

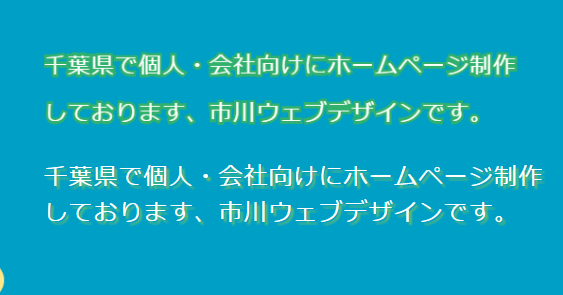
ぼやけていますが、一応袋文字になっています。

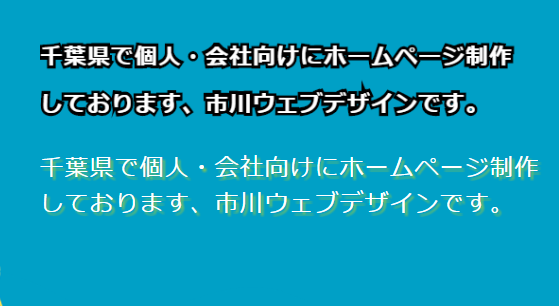
わかりにくいので、見やすいようにデザインを変えます。枠線を黒、テキストを太字に変更しました。

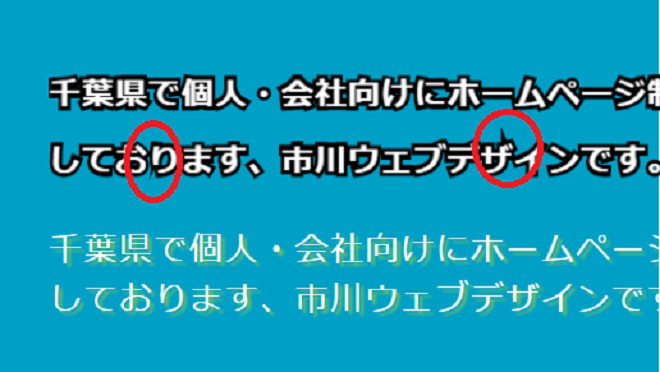
うーん、袋の部分が崩れています。イラストレーターなら直せるのですが・・・、Canvasだと直せません。

袋の部分が崩れること、ぼやけて見えること、これだと問題があって使えないですね。
参考のためにコードを載せておきます。今まで通り、袋文字は画像にしてから使いましょう。
<canvas id="main-banner-h1" width="550" height="100"></canvas>
<script>
window.onload = function(){
var canvas = document.getElementById('main-banner-h1');
var ctx = canvas.getContext('2d');
//一列目
ctx.font = 'bold 24px Meiryo';
ctx.lineWidth = '6';
//文字の外枠
ctx.strokeStyle = '#00000';
ctx.strokeText('千葉県で個人・会社向けにホームページ制作',0,30);
//文字の塗りつぶし
ctx.fillStyle = '#ffffff';
ctx.fillText('千葉県で個人・会社向けにホームページ制作',0,30);
//二列目
ctx.strokeText('しております、市川ウェブデザインです。',0,80);
ctx.fillText('しております、市川ウェブデザインです。',0,80);
}
</script>