vivus.jsを使って、テキストのアニメーションを作る

テキストのアニメーションについて、調査したので記事にします。
vivus.jsというJavaScriptのプラグインを使うと、かっこいいアニメーションが実装できます。vivus.jsは、JavaScriptのプラグインなので、jQueryは不要です。
目次
vivus.jsの使い方
「vivus.js」プラグインのポイントは、SVGファイルの画像にすることです。SVGファイルであれば、テキストで無くても構いません。今回はテキストを扱っていますが、イラストでもアニメーションできます。
SVGファイルとは、大きさを変えられるベクター画像のことです。Illustrator、Photoshop、XDなどのソフトで作成するのが一般的です。テキストをSVGファイルにする場合は、アウトライン化する必要があります。
SVGファイルをHTMLファイルに記載する方法
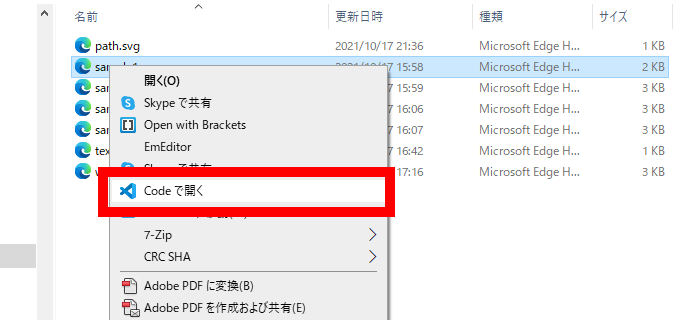
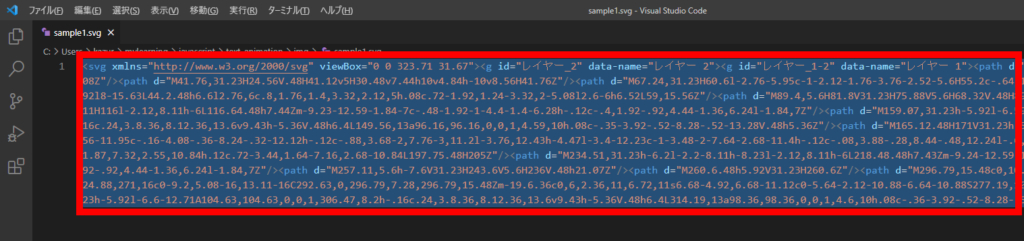
書き出したSVGファイルをエディターで開きます。

コードをコピーします。

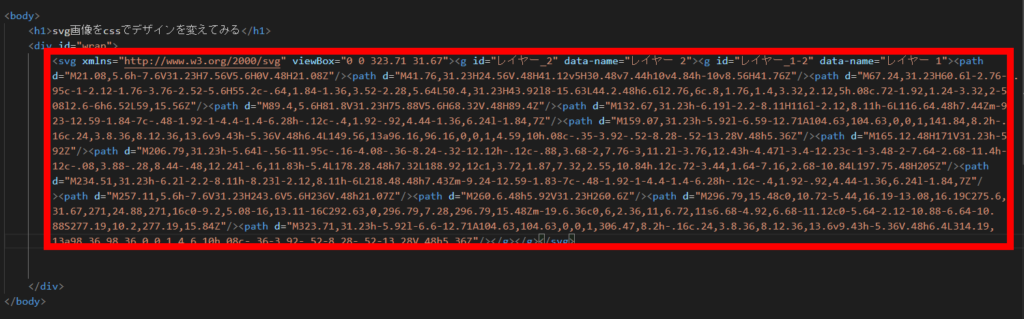
htmlファイルに貼り付けます。これで下準備はOKです。

では、いくつかサンプルを作ったので見ていきましょう。
アニメーションの種類
下記はサンプルです。右下のRerunを押すとアニメーションが把握できます。3種類のアニメーション(動き)を実装しました。
- delayは遅延です。少しずつ遅れます。
- syncは同期です。開始から終了が同じタイミングです。
- oneByOneは1つずつです。1文字ずつ表示されます。
See the Pen
text animation 01 by Kazuhiro Maeda (@kazurou147)
on CodePen.0
一応、日本語でもやってみました。問題無くアニメーション出来ていますね。
See the Pen
text animation 02 by Kazuhiro Maeda (@kazurou147)
on CodePen.0
アニメーションのタイミング
- EASE
- EASE_IN
- EASE_OUT
他にEASE_OUT_BOUNCEがありました。よくある指定方法ですね。コーダーやプログラマーだと、ニュアンスは分かると思います。
See the Pen
text animation 03 by Kazuhiro Maeda (@kazurou147)
on CodePen.0
1文字単位でアニメーションをカスタマイズ
1つのパス(サンプルだと1文字単位)で、アニメーションをカスタマイズすることができます。パスごとにdata-start(開始)、data-duration(長さ)、data-delay(遅延)というカスタムデータ属性を入れることで、自分好みのアニメーションを再現できます。
サンプルを2つ用意しました。
See the Pen
text animation 04 by Kazuhiro Maeda (@kazurou147)
on CodePen.0
テキストの塗り部分をアニメーション
ここまでは、テキストの枠線のアニメーションについての説明でした。枠線が無くて、塗りの部分(下のサンプルでいえば黒色の部分)をアニメーションしたい場合があります。
その場合、うまくアニメーションできませんでした。パスの問題かもしれません。IllustratorやPhotoshopでパスを調整してSVGファイルに書き出せば、上手くいくかもしれません。しかし、デザイナーではない自分には、スキル不足でした。
調べたところ、自分でペンツールを使ってテキストを書いてから、SVGファイルにしればアニメーションできます。ペンツールで書くのはスキルが必要なので、デザイナーとの共同作業になりますね。
サンプルは、自分でペンツールを使って書いてみたものです。「X」文字が微妙ですね。
この方法だと書き順をアニメーションできます。
See the Pen
text animation 05 by Kazuhiro Maeda (@kazurou147)
on CodePen.0
まとめ
実際に使った感想ですが、インパクトありますね。特に、大きなテキストだと見栄えが良いです。キャッチコピーなど「ここぞ!」というときに使うのが良いと思います。