Advanced Custom Fieldsのラジオボタンで、値が表示されないときの対応
2021-10-02

カスタムフィールドの定番プラグインで「Advanced Custom Fields」があります。
この「Advanced Custom Fields」でラジオボタンを設定したときに、上手く表示されないことがありました。今回は、事象、原因、対応について記事にします。
目次
ラジオボタンで、値とラベルの設定
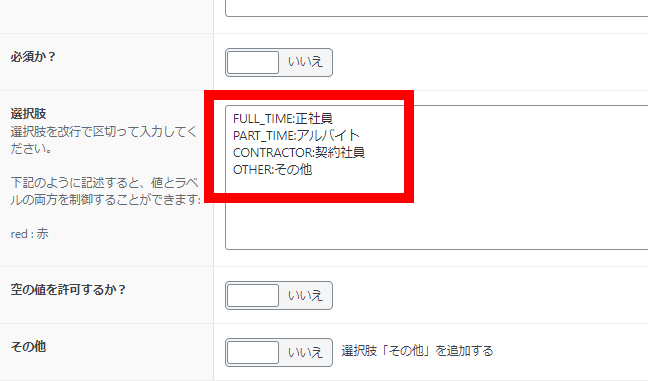
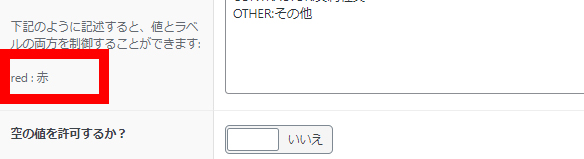
Advanced Custom Fieldsのラジオボタンで値とラベルを設定します。値はコロン(:)の左側、ラベルは右側です。

返り値はValue(コロンの左側)に設定しています。

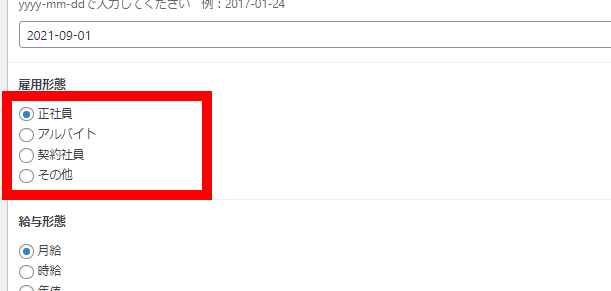
カスタムフィールドの入力欄にはラベルが表示されています。もともとラベルを表示したかったので、これでOKです。

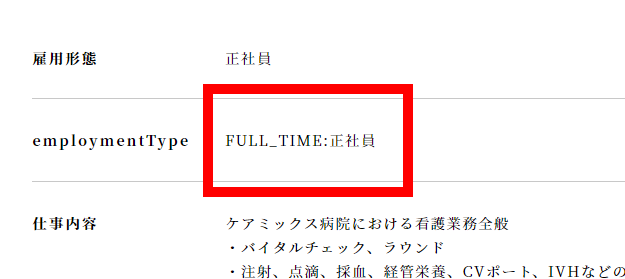
値とラベルの両方が表示されてしまった
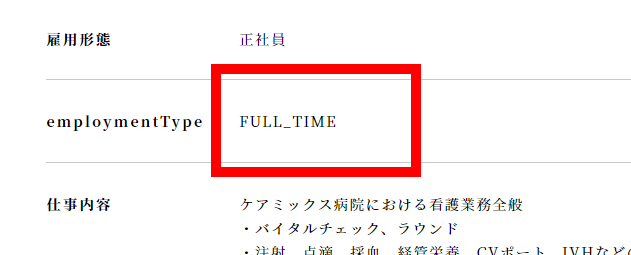
問題は、値の表示です。戻り値はValueに設定したので、本来であれば「FULL_TIME」が表示されます。しかし、実際には「FULL_TIME:正社員」となり、値&ラベルの両方が表示されていました。

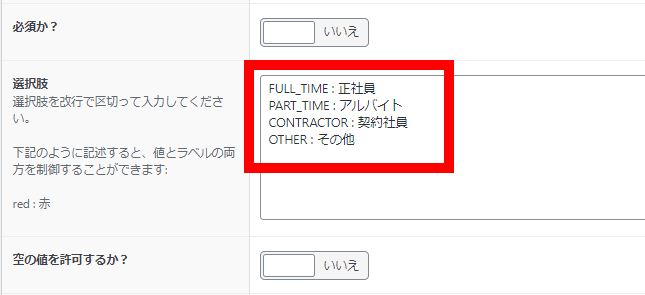
値だけを表示する方法
値とラベルの両方が表示されてしまう原因は、コロン(:)の前後にスペースが無かったためです。コロン(:)の前後に半角スペースを入れて保存します。

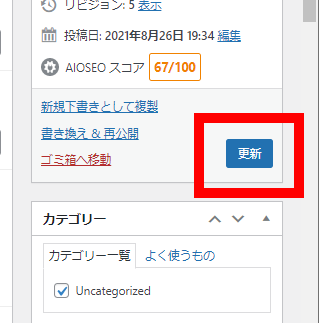
後は、カスタムフィールドの入力画面を更新する必要があります。記事作成ページを更新してください。これをしないと反映されないので、忘れずに。

以上でラジオボタンの値(Value)が、正常に表示されました。

まとめ
よく見たらコロンの前後のスペースが入っていますね。気づきませんでした。

ラジオボタンで値(Value)が表示されないときは、コロン(:)の前後に半角スペースを入れましょう。