YouTubeの縦横比がスマートフォンにすると崩れる件の対応
2017-01-12
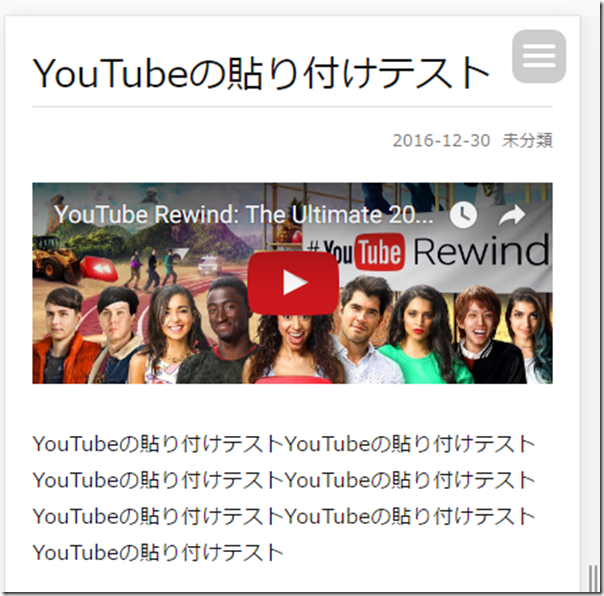
YouTubeをスマートフォンで見るとき、縦横の比率が変なときはありませんか?
原因は?
わかりません。パソコンで見ると問題ありませんが、スマートフォンなど小さい画面にすると高さが短くなります。埋め込みだとCSS設定が効かないのでしょうか?根本的な原因はわかりませんでした。
対応してみた
YouTubeの縦横の比率は16対9になるらしいです。なので、JavaScriptで縦横比16:9になるように対応しました。コードは下記に載せておきます。責任は持ちませんが、コピペOKです。
<script>
var youtube = document.getElementsByTagName('iframe');
//すべてのiframe要素を取得する
for(var i=0,l=youtube.length;i<l;i++){
//iframeの幅を取得
var widths = youtube[i].offsetWidth
//iframeの高さを算出
//幅16:高さ9 16:9=widths:x x=(9*widths)/16
var heights = (9*widths)/16;
//iframeの高さを指定
youtube[i].style.height = heights+"px";
//親要素の高さを指定
youtube[i].parentElement.style.height = heights+"px";
}
</script>
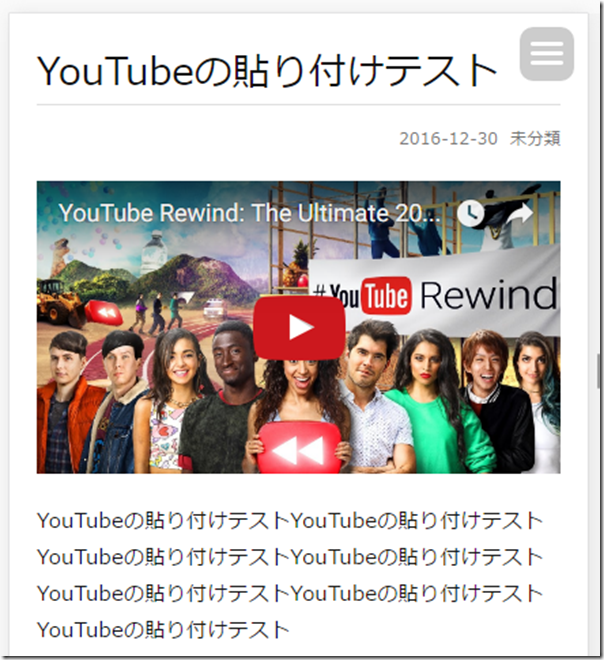
これでYouTubeの見た目が良くなりました。対応完了です。
ただし・・・YouTubeだけに適用した訳ではありません。埋め込みのものが、全て縦横比16:9になってしましました。その点は今後の課題です。