Preloaderでローディングする画像のサイズを変更する(無料で)

WordPressでローディング画面を実装するとき、プラグインのお世話になる方は多いと思います。ローディング系のプラグインは沢山ありますが、どれも一長一短な部分があります。
そんな中で「Preloader」というプラグインは、ページ単位で設定できるのがメリットです。トップページのみ、ブログのみ、固定ページのみなど、ページ単位で設定することが可能です。
しかしその反面、ローディングの画像サイズが調整できないというデメリットもあります。有料版だとサイズ調整はできますが、さすがにそのために有料にするのはもったいないです。
今回、無料版のPreloaderで画像サイズを変更する方法を書きます。
目次
使い方の説明
まずはプラグインをインストールします。その後、bodyの後に<div id=”wptime-plugin-preloader”></div>を張り付ければOKです。
これでローディング画面が表示されます。下の画像はデフォルトの状態です。

さらっと書きましたので、詳しく知りたい方はコチラのサイトをご覧ください。
ローディング時に自分で用意した画像を表示したい時
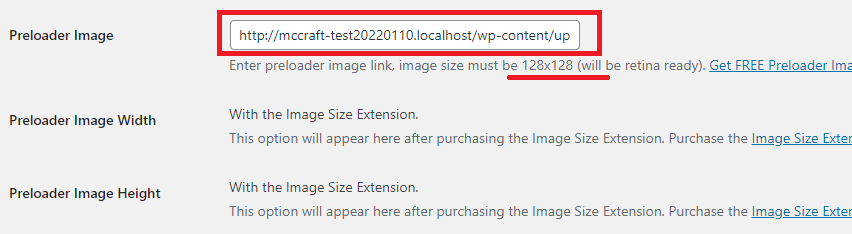
自分で用意した画像を使いたい場合は、Preloader Imageの入力欄に画像のURLを記載します。サイズは128 x 128pxの画像が必要と、説明分に書いてあります。

実装しましたが、画像が小さいですね。

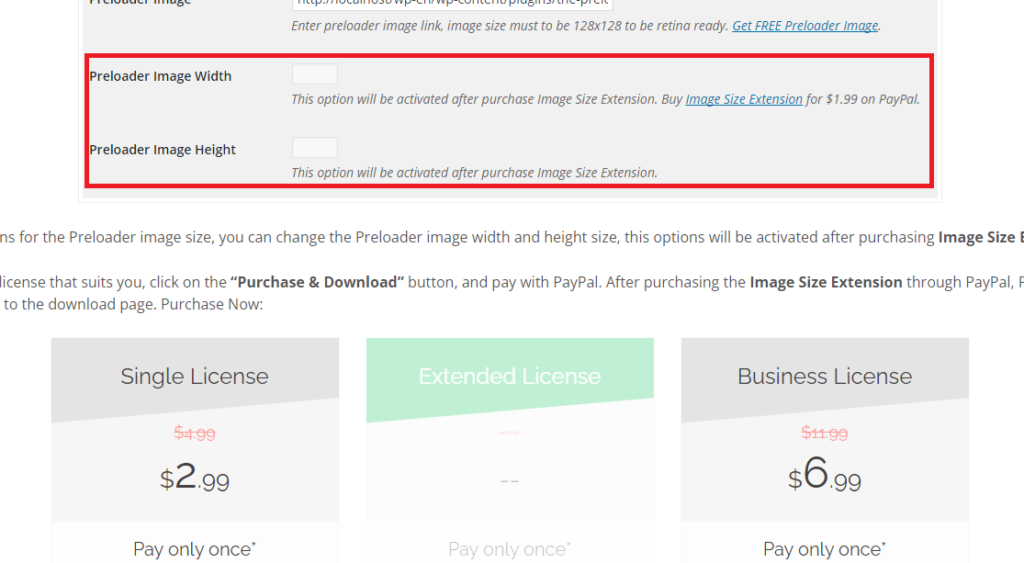
画像サイズの変更は、有料になるみたいです。有料版にすると縦横のサイズを変更できるようになるみたいです。下の画像は、公式サイトの説明文です(リンクはコチラ)。

ちょっと有料は困りますね。なんとか無料で出来ないかと調べてみました。
コードはどうなっているのか?
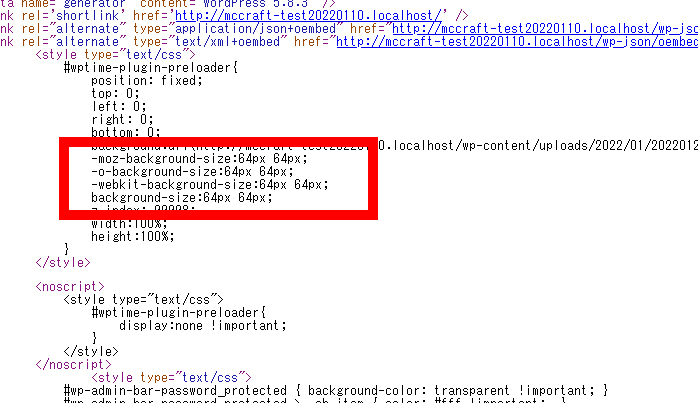
まずは、実際に出力されるコードを確認してみました。

赤枠内が画像サイズの指定です。128×128が必要と書いてありましたが、実際は64×64のサイズで指定されていました。
指定された画像サイズを変更すれば、自分好みのサイズで表示することができます。
画像サイズを変更する
という訳で、CSSに追記しました。元の画像サイズである180×180を設定します。
#wptime-plugin-preloader {
-moz-background-size: 180px 180px !important;
-o-background-size: 180px 180px !important;
-webkit-background-size: 180px 180px !important;
background-size: 180px 180px !important;
}
ローディングの状態です。

ローディングの画像が、自分の意図した通りに表示されました。
まとめ
個人的にはPreloaderのメリットはページ単位で設定できることだと思います。その点は便利ですが、画像サイズの変更に関しては無料版では対応できません。
今回、CSSを追記することで画像サイズを変更できるようになりました。これでPreloaderで対応できることが増えました。
あとは、表示する長さが調整できると良いんですけどね。そうすれば完璧だと思います。