ウェブフォントを辞めたら、ページ表示速度が速くなった

ページ表示速度改善のために、以下のことをやったら劇的に改善しました。
- ウェブフォントを辞める
- 画像の圧縮
- 画像サイズを等倍に変更
目次
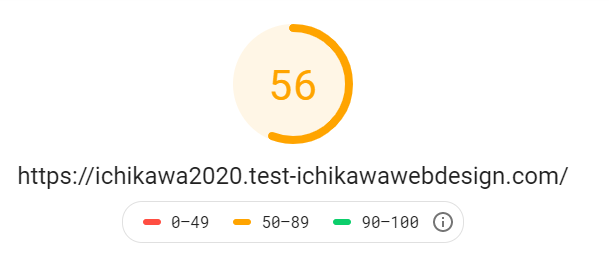
作業前

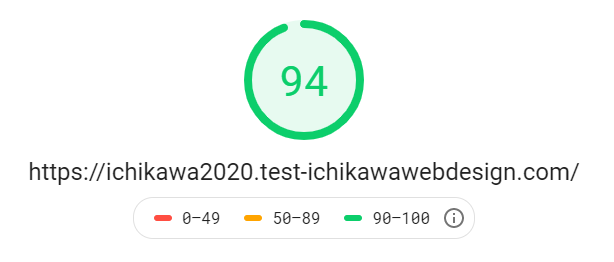
作業後

本当は1つずつ試せば良かったのですが、こんなに改善するとは予想していませんでした。まとめて対応した後に、ページ表示速度の改善が分かりました。
たぶん、どれもページ速度表示に絶大な効果があるはずです。
ウェブフォントを辞めてみた
タイトルの部分でウェブフォント「Noto Sans JP」を使っていましたが、辞めてみました。
ウェブフォントを読み込むまでは、少し時間がかかります。それまでは、別のフォントで表示されます。この時にフォントがチラついてしまいます。このチラつきを無くすために、
html.wf-active { visibility: visible; }
を指定して、ウェブフォントが読み込まれるまでページ全体を表示させないようにしていました。この時間が、ページ表示速度を遅くしていました。
たぶん、これが私のサイトの中で、遅くなっていた一番の原因だと思います。
しかし、チラつき防止の設定を辞めると、当たり前ですが、チラついてしまいます。なので、今回は思い切ってウェブフォントを辞めました。
ウェブフォントを使うと、デザイン性は向上します。しかし、今回はページ表示速度を優先。速さこそ正義!と考えて、割り切りました。
画像の圧縮
画像は、出来る限り圧縮しました。
画像の圧縮は、compressor.ioというサイトで対応しました。ドラッグするだけで簡単に圧縮できます。画像の容量が小さくなるので、ページを読み込む速度が速くなります。
ちなみに画像を圧縮すると画質が落ちます。しかし大抵は、パッと見た感じ気づかないので大丈夫です。
画像サイズを等倍にリサイズ
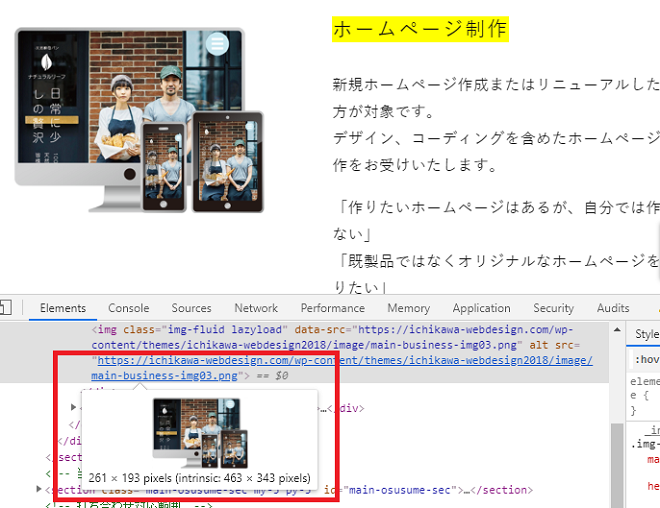
ページに表示される画像ですが、実際の画像サイズよりも伸縮して表示されることがあります。これは、実際の画像サイズと表示される画像サイズが異なるために起こります。

図で説明すると、実際の画像サイズは463 x 343ピクセルですが、ブラウザに表示される画像サイズは261 x 193ピクセルになります。
画像が縮小される分、ページ表示速度が遅くなります。なので、画像サイズを等倍にリサイズします。
今回の場合は、画像サイズをブラウザに表示されるサイズ(261 x 193ピクセル)にリサイズします。
まとめ
以上でページ表示速度が劇的に改善しました。
ウェブフォントは読み込みまでに時間がかかるので、その分ページ表示速度が遅くなっていました。
あとは画像系ですね。画像は容量が大きいので、読み込みに時間がかかります。画質とサイズをキチンと調整してあげると、ページ表示速度が速くなります。