ミニマリストにおすすめしたいテーマのカスタマイズ
カスタマイズ

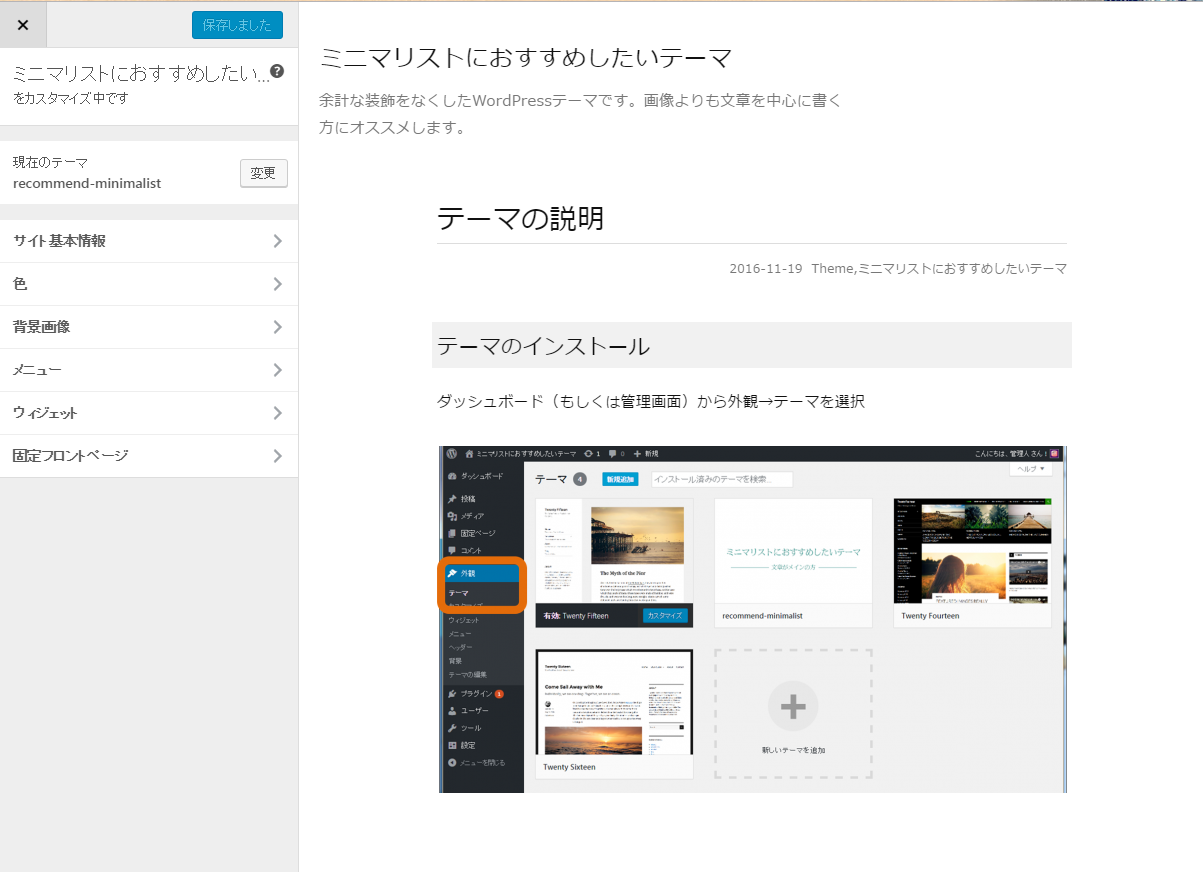
基本的な設定は、外観→カスタマイズを使います。
サイト基本情報
- ロゴを入れることができます。場所はヘッダーのタイトルの左側です。ロゴの大きさは横300px 縦150pxまで。
- サイトのタイトルとキャッチフレーズを入れることができます。ヘッダーに表示されます。
- サイトのアイコンを入れることができます。いわゆるファビコンのことです。
色
- 背景色を選択できます。
背景画像
- 背景に使用したい画像がありましたら、設定できます。
メニュー
- この部分は使用できません。後述のメニュー作成方法をご覧ください。
ウィジェット
- この部分は使用できません。後述のサイドバー作成方法をご覧ください。
固定フロントページ
- 固定ページをフロントページにしたい場合に使用してください。トップページをブログにしたい場合は、設定不要です。
メニュー作成方法
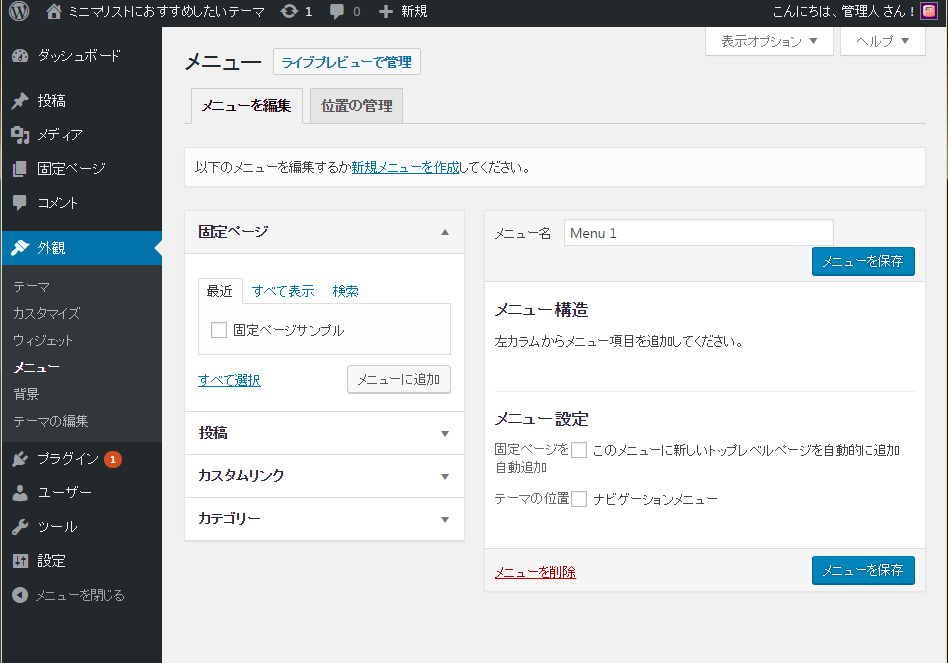
外観→メニューを選択してください。
左側の固定ページ、投稿、カスタムリンク、カテゴリーからお好きなものを選択して、メニューに追加ボタンを押してください。
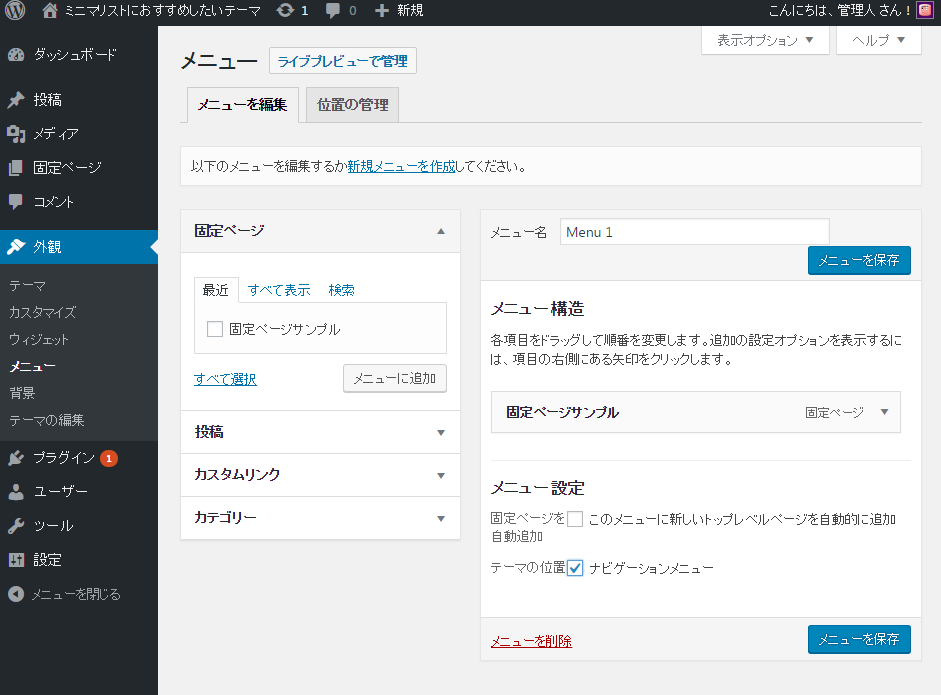
右側の「メニュー構造」にメニューとなるページが表示されます(サンプルでは「固定ページサンプル」をメニューとしました)。そしてメニュー設定の「ナビゲーションメニュー」にチェックを入れてください。「メニュー名」は何でも良いので、適当に入れておいてください。最後にメニューを保存します。 
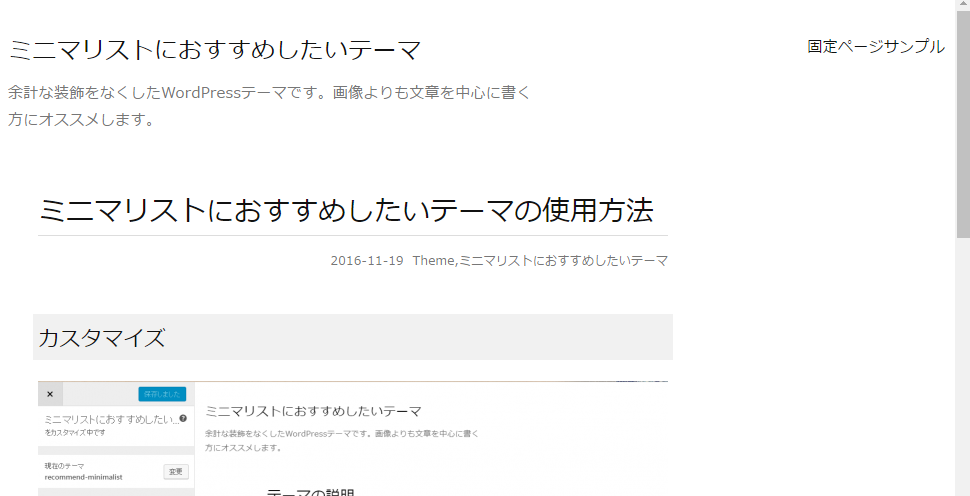
メニューが追加されます。サンプルでいうと「固定ページサンプル」が右側に表示。 
サイドバー作成方法
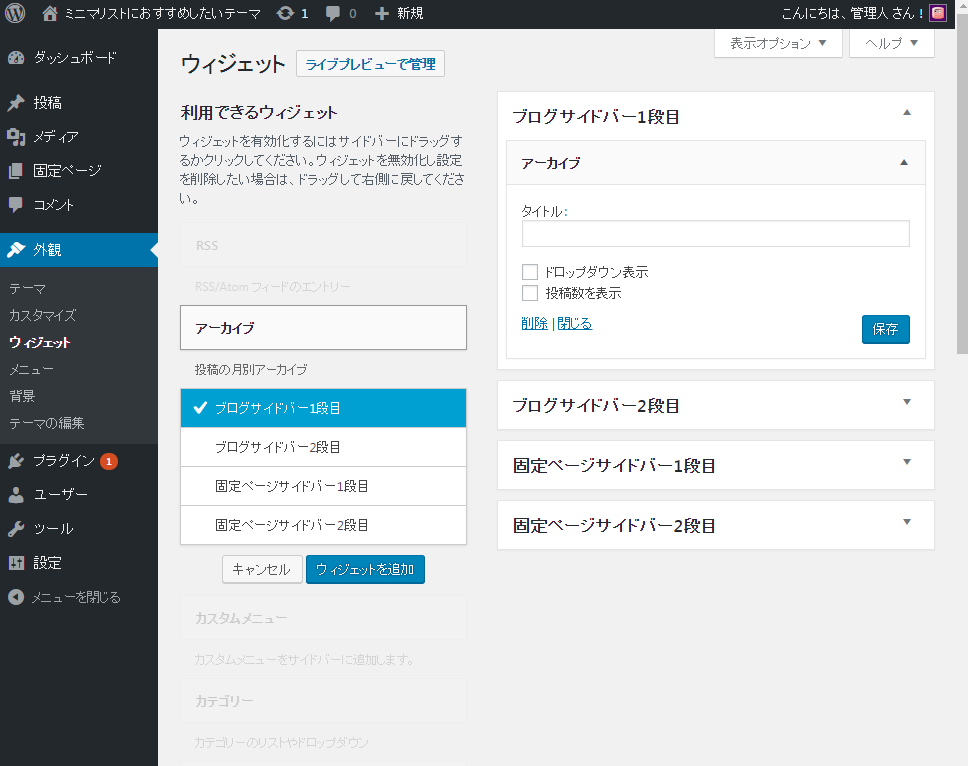
外観→ウェイジェットを選択してください。
左側のウィジェットからお好きなものを選んでください。サイドバーはブログに2つ、固定ページに2つ入れることができます。 
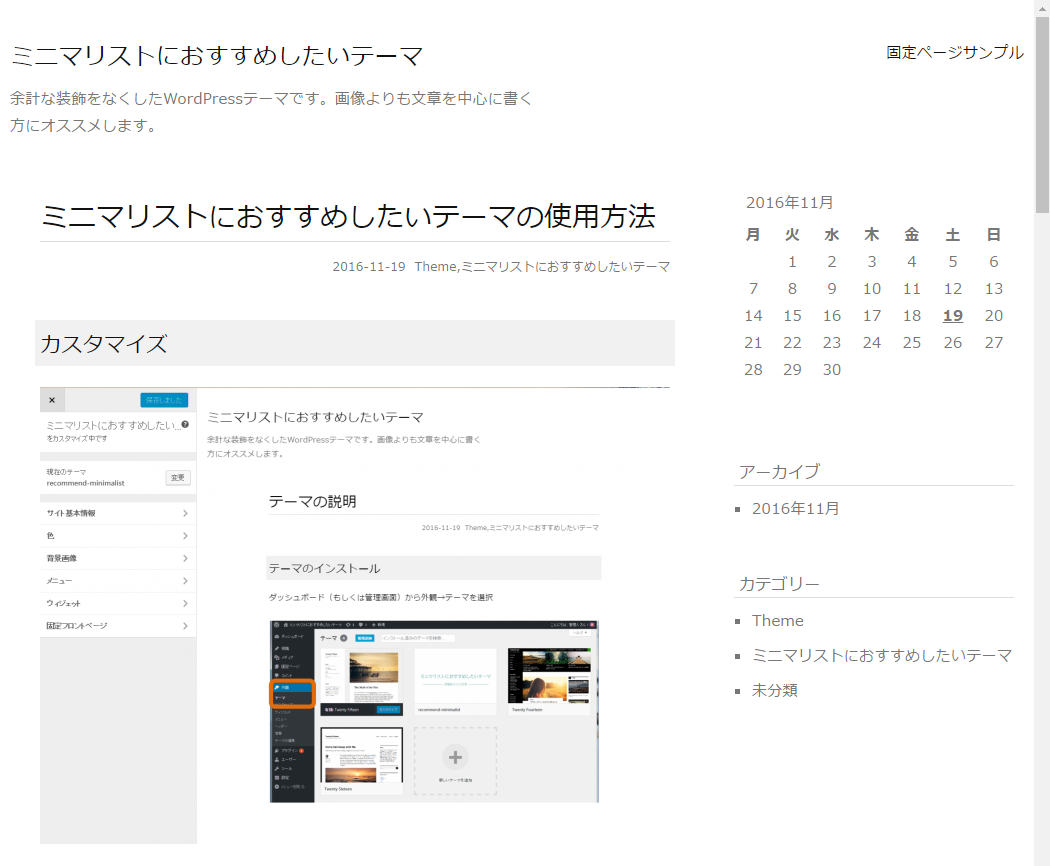
サイトバーを設定すると、こんな感じになります。 
補足
メニュー作成方法とサイドバー作成方法は、他の人が制作したWordPressテーマでも大体同じような設定方法です。もし、分からないようであれば下記の参考URLをご覧ください。
WordPressのナビゲーションメニューを設定する方法
WordPress ウィジェットの追加と編集方法