featherlight.jsでポップアップ表示時にスクロールバーが無くなる件の対応

ポップアップ表示できるlightbox系プラグインは沢山あります。しかし、ほとんどのlightbox系プラグインは、画像しか表示できません。テキストも含めてポップアップ表示することは難しいです。
「featherlight.js」というプラグインは、テキストも含めてポップアップ表示できます。なので、lightbox系プラグインの中でも、私はこのプラグインをよく使います。
目次
featherlight.jsの使い方
featherlight.jsの使い方は、JSコードを書く必要が無いので、非常に簡単です。
html
<a data-featherlight="#sample01">アイキャッチ画像</a>
<div id="sample01" class="sample01">ポップアップで表示させるテキストや画像など</div>
css
.sample01 {
display: none;
}- アイキャッチ画像にdata属性(data-featherlight)を設定して適当な名前を付けます。
- ポップアップ表示させたい部分にはID属性を指定し、data属性でつけた名前を付けます。
- あとはポップアップ表示させたい部分をdisplay:noneにして非表示にします。
これでポップアップが表示されます。詳しい説明はコチラをご覧ください。
ポップアップ時に背景がズレてしまいます
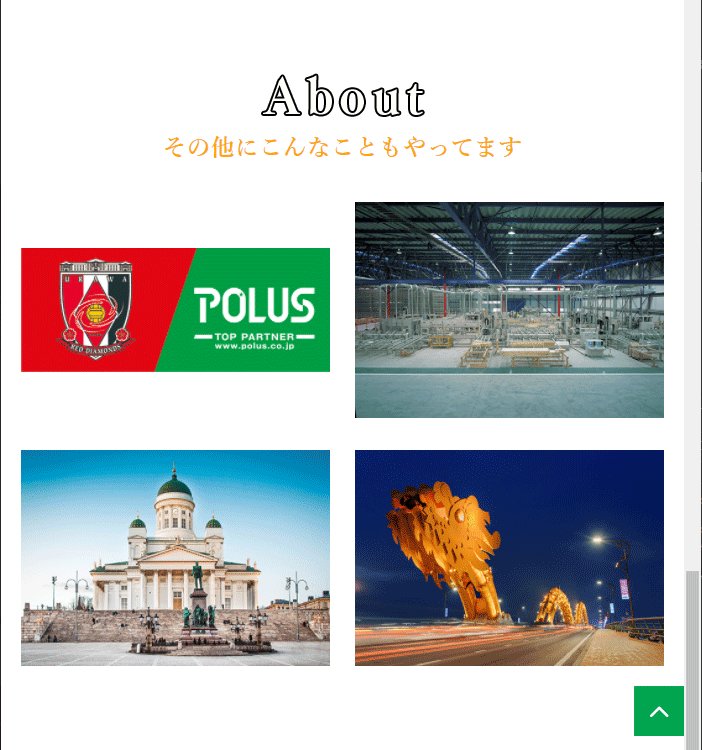
featherlight.jsはテキストでもポップアップ表示できるので、非常に便利です。
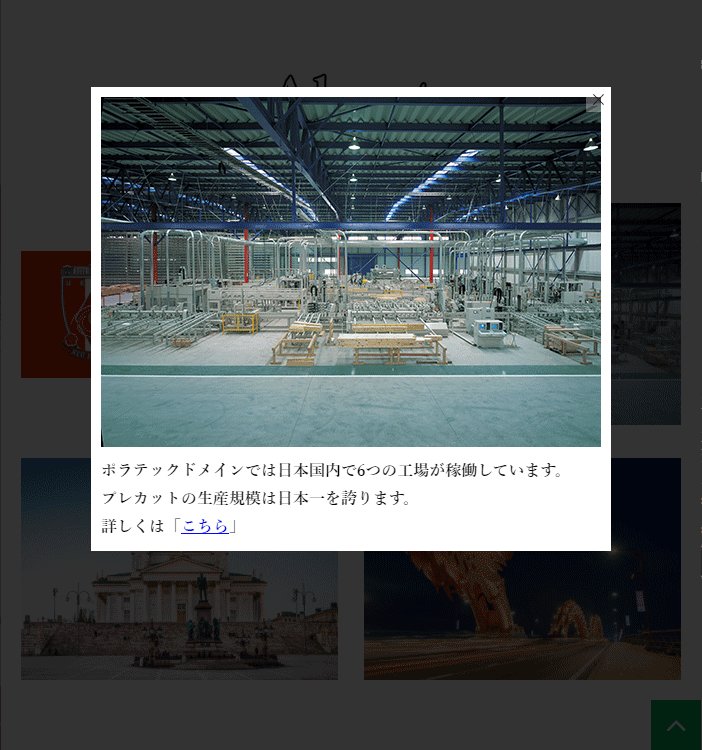
しかし、先日、クライアントからポップアップ表示させると、背景の画面がズレると指摘されました。

ちょっと分かりにくいですが、ポップアップ時に背景の画像がズレています。
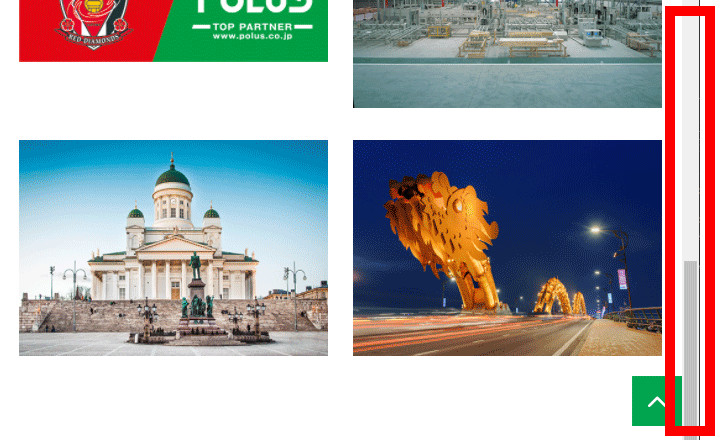
よく見ると、ポップアップ表示後に、背景のページのスクロールバーが無くなっています。なので、ページの横幅が変わってしまいます。無くなったスクロール分も含めてページの横幅が表示されてしまいます。これがズレて見える原因です。

このプラグイン(featherlight)は、ポップアップ表示されたときに背景をスクロールさせない仕様にしているのかと思います。まあ、その考えは間違っていないと思います。
とはいえ、クライアントから「ズレている」と言われたら、直すしかないですね。仕事を受けているコチラとしては、クライアントの意向に合わせるのが最優先です。
対応方法
featherlight.cssファイルを修正することになります。featherlight.css内の最初に、下記コードがあります。
html.with-featherlight {
/* disable global scrolling when featherlights are visible */
overflow: hidden;
}このコードがポップアップ時に背景ページのスクロールバーを非表示にしています。
というわけで、このコードをコメントにします。
html.with-featherlight {
/* disable global scrolling when featherlights are visible */
/* overflow: hidden; */
}これでOKです。ポップアップ表示しても背景の画面がズレなくなりました。
ちなみに直接ファイルを変更しなくても、CSSで下記を追加してもOKです。
html.with-featherlight {
overflow: visible !important;
}まとめ
「featherlight.js」を使う場合、ポップアップ時に背景のサイズが変わって、ズレて見えるようになります。その場合は、CSSを変更しましょう。